Application Configuration at the Site Level (Element)
Contents
Overview
Every ADF Application can have a Site Level configuration to help the application do special things depending on the settings/pages/templates within your site. For example, the Profile Application has several settings which allow the application to interact with various pages within your site. The settings at the site level allow more than one CommonSpot site on your server to act differently but use the same application code base.
Example Site Level Configuration for your App
Below is an example of how you could take advantage of a Site Level Configuration Element (or alternatively XML file) within your application. For our example, we will create a fictitious application called "Twitter". The application folder is located in /ADF/apps/twitter/ and contains various scripts/components and Custom Elements.
Lets say in your Twitter application you wanted to have various settings like API Limit and Retweet Style. By having these settings your application can be used in many sites and each site can have its own values.
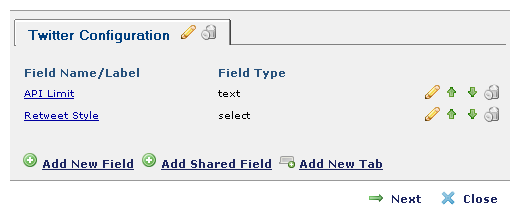
Create config element
- Create a Global Custom Element called "Twitter Configuration". Note: It is important to name the Custom Element using the following naming Convention:
#AppName# Configuration
Where #AppName# is the value entered in the "appBeanName" variable in your applications App Bean Confg file.
- Create any fields into this configuration element that you would like for the user to enter data into at the site level
For example, in the Twitter application example you would have the following fields:

Using site config variables
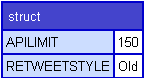
By default your Sites "App.cfc" (located in the /ADF/apps/myApp/components/ directory) contains a method (by virtue of extending AppBase.cfc (located in the /ADF/core/ directory) called "getAppConfig()". This returns back the current sites configuration which is based on the values entered into the Custom Element (mentioned above). Calling that function would return a structure like this:
Building a Site Configuration Script
To help make it easy for users of your application the ADF has a custom script which renders a link to your configuration element.
- In your applications /customcf/ directory create a file called "config.cfm"
- Place the following code into your file:
<cfscript>
// set application name
appName = {appName};
// alternatively set the width and heigh of the form
//formWidth = "600";
//formHeight = "400";
</cfscript>
<!--- // include the main configuration code --->
<cfinclude template="/ADF/extensions/customcf/site_configuration_element/site_config_core.cfm">- Replace the value for "appName" with the name of your application. Note: this is the value you entered into the "appBeanName" in the App Bean Config file for your Application
- Save
Now you can provide instructions in your Application Documentation