Difference between revisions of "PT Photo Gallery Upload Link CFT"
From ADF Docs
(→Configure) |
|||
| Line 22: | Line 22: | ||
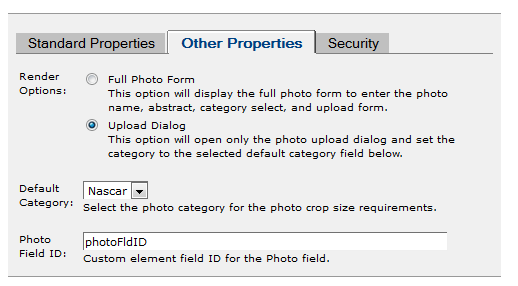
Screen Image of the Properties Dialog: | Screen Image of the Properties Dialog: | ||
| − | [[File:photo-upload-link-cft-props. | + | [[File:photo-upload-link-cft-props.png]] |
[[Category:Photo Gallery]] | [[Category:Photo Gallery]] | ||
Latest revision as of 14:12, 4 May 2012
Overview
The Photo Upload Link custom field type provides a link to create a photo element record. This is used to integrate a photo field into an element with using the Photo Gallery.
Follow the steps below to import the custom field type, if necessary, and configure the field type within an element.
Import
- Check to see if the Photo Upload Link custom field type is already imported and active within the site. If not, then continue following the import steps. If the custom field type is active in the site, then proceed to the configure section below.
- Open the Field Render Masks & Custom Field Types window from the CommonSpot admin.
- Select the Import Custom Field Type link.
- Browse to the ADF and select the following path and file:
- '/ADF/apps/pt_photo_gallery/customfields/Photo-Upload-Link-Custom-Field-Type.zip'
- Important Note: The imported components render handlers and custom field types must be verified. During the import process the render handler paths may have been changed to reflect the current sites path. Review and update these paths to reference the ADF path. In most cases, this will just require a change in the path from the site name to 'ADF'. Custom field types will need to be unlocked.
Configure
- Open the Custom Element field definitions with the Photo Upload Link field.
- Add a new field and select the type as Photo Upload Link.
- Select the "Render Options" for the photo upload:
- Full Photo Form - This will render the complete photo form will all the fields for title, caption, upload photo button, and ability to select the category of the photo.
- Upload Dialog - This will only render the upload dialog for the photo based on the category selected in the "Default Category" field. The user will not be able to enter a title, caption, abstract or select a category.
- Default Category - Select the default category when used with the "Upload Dialog" render option.
- Optional: In the properties tab, you can assign a value to the fields ID attribute. This is usefully when using JQuery or JavaScript to access the fields value via the DOM. Leaving this field blank is also acceptable.