Navigation Element Best Practices
Contents
Overview
There are many ways to use the Navigation Application within your CommonSpot site. It depends a bit on the structure and the design of your site but using the example below you can understand some of the ways you can use the Navigation Application.
Site Example
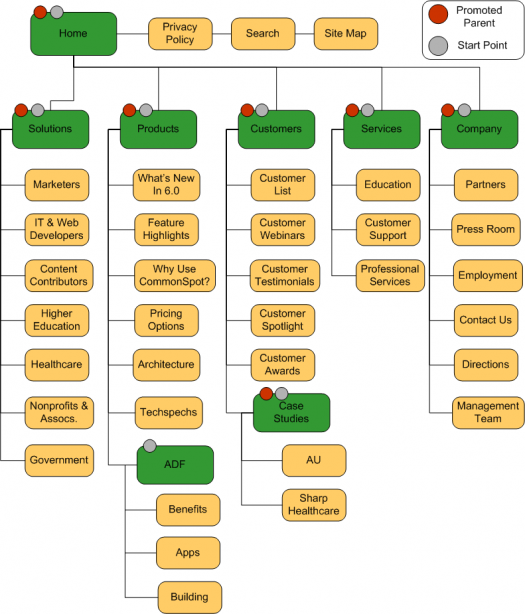
For our site example we will a modified version of the PaperThin website. The site map included below has been modified from the original website to demonstrate the possibilities which you may encounter with your website.
Download PDF: File:Navigation element site map.pdf
Site Map Explained
In the example above you can see that we have the Home and three other (Privacy Policy, Search and Site Map) pages at the root (/) of the site. The site has 5 main subsites (Solutions, Products, Customers, Services and Company). Under the 5 main subsites are some pages and some additional subsites (ADF and Case Studies).
In the site map diagram you will notice 2 distinctions - Promoted Parent (signified by the red circles) and Start Point (signified by the gray circles. You will notice by the diagram that all Promoted Parents are also Start Points however (as noted by the ADF subsite) all Start Points are not Promoted Parents.
As discussed in the Using_the_Navigation_Application documentation, creating a Promoted Parent allows the navigation to be reset where as the Start Point simply allows a new set of children to be connected.
Building Order Matters
The order in which you build your navigation is important. Depending on what your build your navigation in (e.g. where you start) it can look differently. One the recommendations that we make is to build main subsites prior to building the root. What does that mean?
Build Order 1
- Navigate to the home page (/index.cfm) and add to navigation (check Promote to Parent)
- Navigate to pages in root subsite (Site Map, Search and Privacy policy and add to navigation
- Navigate to the Solutions home page (/solutions/index.cfm) and add to navigation (check Promote to Parent)
- Navigate to pages within the Solutions subsite (Marketers, IT & Web Developers etc...) and add to navigation
[continue building out other subsites in this same fashion]
When you navigate to a page in the root of the site (e.g. Site Map) you will see the following links:
- [Home] Note: this will be a header
- [Search]
- [Site Map] Note: this will be highlighted
- [Solutions]
- [Products]
- [Privacy Policy]
- [Services]
- [Company]
- [Customers]
Notice how the links in the left navigation show the top level subsites along with the pages in the root (/) of the site? In most cases, this is not desirable since it essentially mimics the top navigation.
Build Order 2
- Navigate to the Solutions Home page (/solutions/index.cfm) and add to navigation (check Promote to Parent)
- Navigate to all of the pages within the Solutions subsite (Marketers, IT & Web Developers etc...) and add to navigation
- Navigate to the Products Home page (/products/index.cfm) and add to navigation (check Promote to Parent)
- Navigate to all of the pages within the Products subsite and add to navigation
[continue building out other subsites in this same fashion]
After you have completed all of the major subsites you can then build the navigation for the root of your site (if necessary).
When you navigate to a page in the root of the site (e.g. Site Map) you will see the following links:
- [Home] Note: this will be a header
- [Search]
- [Site Map] Note: this will be highlighted
- [Privacy Policy]
Note: See how the navigation example now creates different links. When you create navigation for a subsite it automatically records a record in its parent (and its parents parent etc...). Since the root (/) navigation record did not exist - it was not created.
Promote or not to Promote
In the Site Map example, you will notice that there are two children subsites (ADF and Case Studies) under the top subsites. One subsite (the ADF) has just Start Point selected where as the other (Case Studies) has both Promoted Parent and Start Point selected. This creates the following navigational differences when you are on a page within these subsites:
Promoted Parent NOT checked
For example if we navigated to the "Benefits" page within the ADF
- [Products] Note: this is the header]
- [What's New]
- [Feature Highlights]
- [Why Use CommonSpot]
- [Pricing Options]
- [Architecture]
- [Techspecs]
- [ADF] Note: expanded
- [Benefits] Note: this would be highlighted
- [Apps]
- [Building]
Notice how the ADF subsite appears will all of its siblings (e.g Techspecs, Architecture etc...). This is because when the ADF Home page (/products/ADF/index.cfm) was added into the navigation the "Promoted Parent" checkbox was not checked (only the Start Point)
Promoted Parent Checked
If you had checked the Promote to Parent option on the ADF index page when you created it you would instead see the following navigation when navigating to the "Benefits" page:
- [ADF] Note: this would be the header
- [Benefits] Note: this would be highlighted
- [Apps]
- [Building]
In this example, the ADF siblings are not displayed when navigating to one of the children pages/subsites of the ADF. Since this has been promoted to a parent - it starts the navigation over again
Promoted Parent and Start Point NOT Checked
What would happen if you did not check either Promoted Parent OR Start Point. Navigating to the "Benefits" page would produce the following:
- [Products] Note: this is the header]
- [What's New]
- [Feature Highlights]
- [Why Use CommonSpot]
- [Pricing Options]
- [Architecture]
- [Techspecs]
- [ADF] Note: expanded
- [Benefits] Note: this would be highlighted
- [Apps]
- [Building]
In this example, you would see the Benefits, Apps and Building pages all at the same level as the ADF (and its siblings). By not checking Start Point the ADF was treated like a simple page and all of its children were included into the navigation as siblings.